こたブログを作り始めてまだ間がないんですが、テーマはCOCOON(コクーン)を利用しています。
人気記事や最新の投稿などを詰め込める便利なサイドバーですが、スマホではそのままではページに表示されません。
一応フッタメニューのサイドバーという項目を押せば出てくるのですが、一般のユーザでサイドバーって知ってる人は少数でしょう。
ということで、この記事はCOCOON(コクーン)でサイドバーをスマホでも記事下に常に出す方法をご紹介します。

ブログの目的や規模によってカスタマイズは大事!
カスタマイズ前のサイドバー表示
PC版のサイドバー
画像がこのブログで表示されているPC版のサイドバーです

まだ記事が少ないので残念な感じですが、人気記事や新着記事は記事数が増えて閲覧者が多くなってくると効果を発揮してくる重要なコーナーです。
スマホサイドバーの表示
Cocoon(コクーン)を導入して何もしていない状態だと、画面幅の狭いスマホではサイドバーが下にメニューとして表示されていて、記事には表示されない状態です。

サイドバーを押すとこのように出てくるんですが、気づく人少ないですよね…

メニュー自体が不要なのでこちらを消して、PCと同じような表示にできるようにしてみましょう!
スマホでもサイドバーを常に表示させる方法
設定は簡単でした。
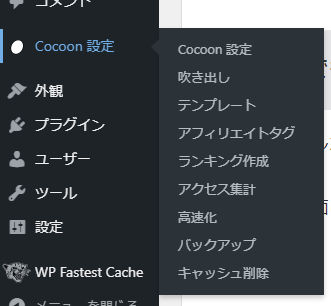
まず、管理画面にログイン後に【Cocoon設定】をクリックします。

画面内にタブメニューが大量にあるので【モバイル】を選択してください。

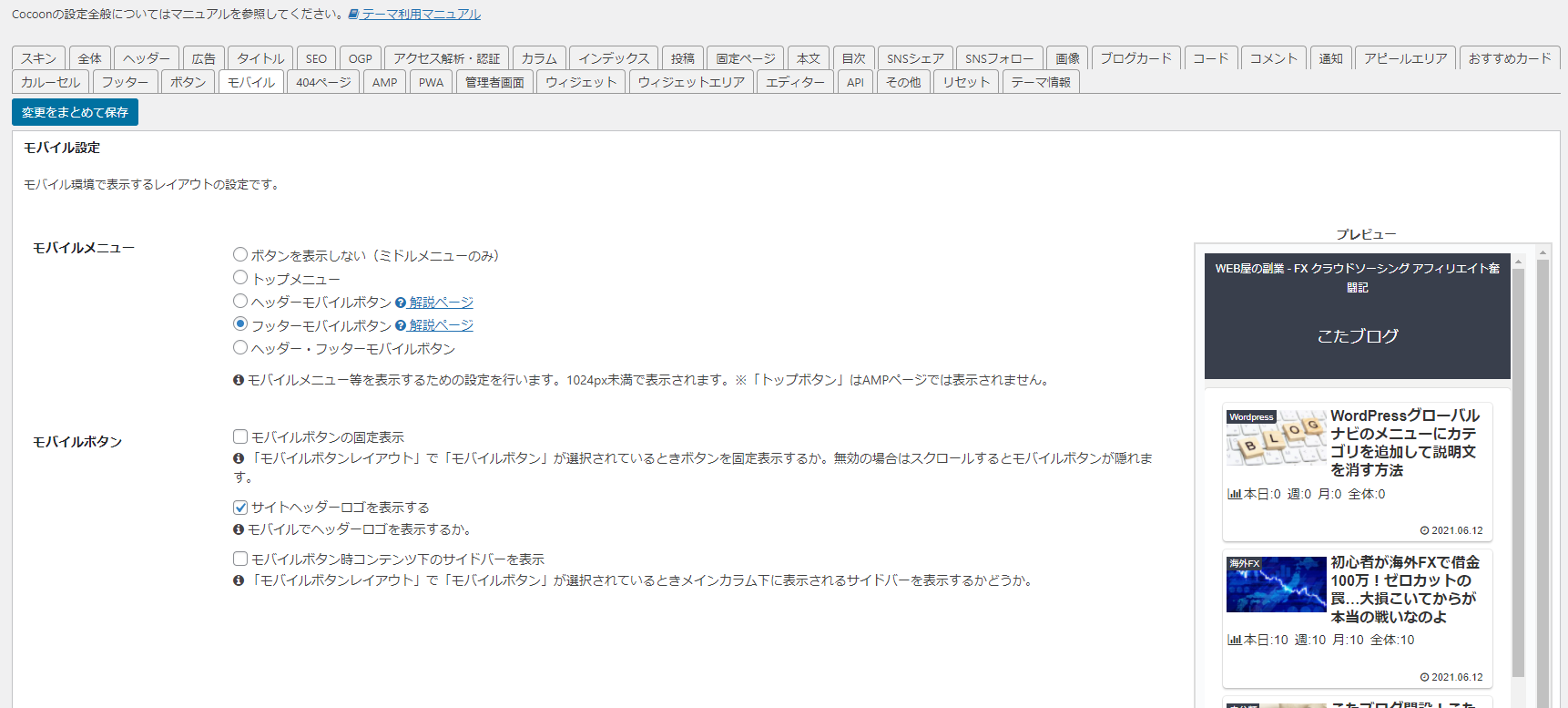
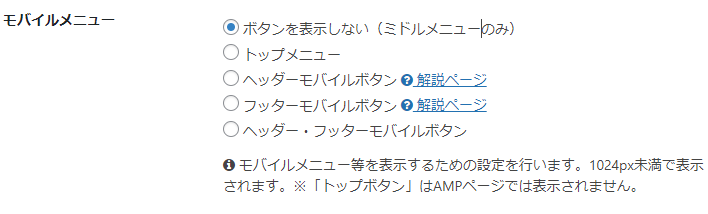
すると、画像のような表示が出てきます。

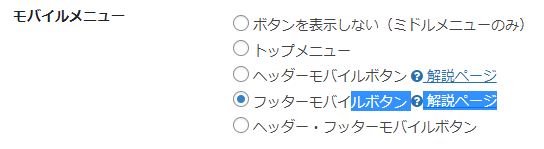
表示されている項目で【モバイルメニュー】という項目があり【フッターモバイルボタン】が今選択されているかと思います。

ここの項目を【ボタンを表示しない】に変更すると、、、

無事にサイドバーが画面下部に表示されるようになりました。

まとめ
既にアクセスの多いブログでは記事に専念してもらうためにスマホメニューでサイドバーを隠したりしても良いと思いますが、ユーザは基本的に操作をすることがめんどくさいので、上から下に読んでいきます。
今回の対応は地味ですが結構重要ですのでよろしければやってみてくださいね!


