久しぶりにまっさらなワードプレスを利用して、こたブログを作ったんですが、ブログを作っただけでユーザが来るなんてまずありません。
せっかく作ったブログなので出来るだけ多くのユーザに読んでもらうためにまず最初にやる事は、そう!Googleにサイトができたことを伝える必要があります。
そこで重要になるのがサイトマップです。

サイトマップ…舐めたらあかん
Yahoo!も裏側はGoogle
検索エンジンの歴史はスパムとの戦いでした。
被リンクを大量に集めたり中古ドメインを購入したらドメインの評価をそのまま受け継げたりと、ブラックハットSEOと呼ばれる検索エンジンスパムが昔は横行していました。
Yahoo!とGoogle共に検索エンジンのシェアを2分して戦っていたのですが、ついにYahoo!がGoogleの検索エンジンを導入する事になり、Yahoo!の検索エンジンの裏ではGoogleが動いています。
つまりはGoogleにブログができたことを送信できれば、他は気にする必要がなくなってきたという事です。
という事でまずは検索エンジン用のサイトマップを作ってみましょう
検索エンジン用サイトマップを作成
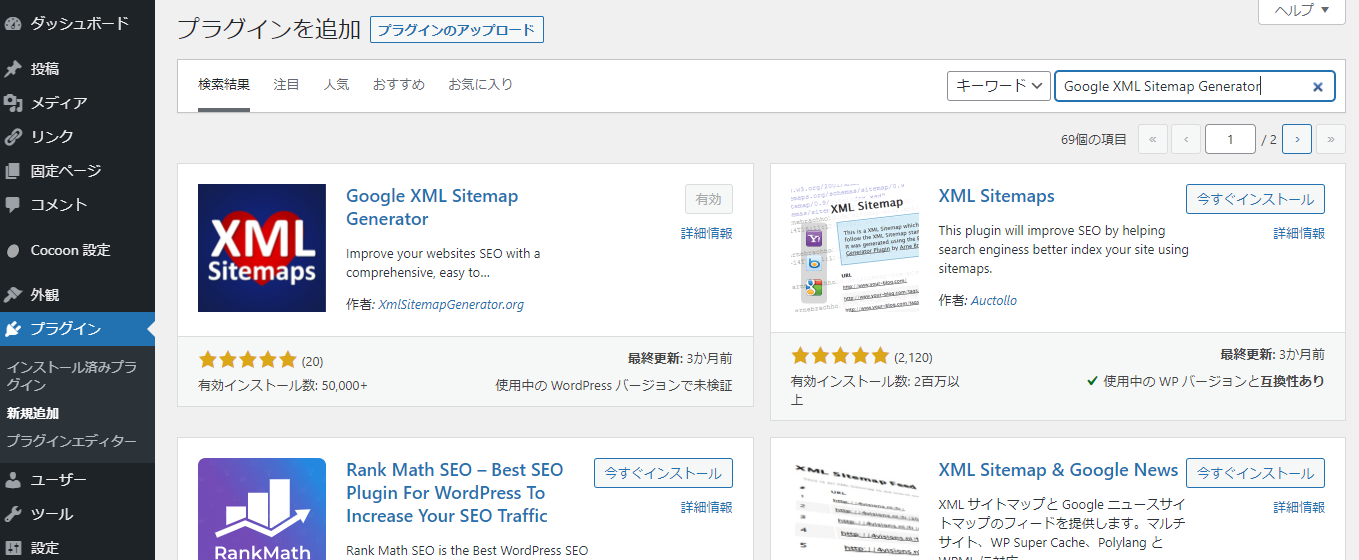
Google XML Sitemap Generatorプラグインをインストール
正直、プラグインの選択は何でもよかったので有効インストール数がある程度多くて評価が高かった【Google XML Sitemap Generator】をインストールしてみました。
プラグイン→新規追加 から Google XML Sitemap Generator を検索してインストール→有効 にします。

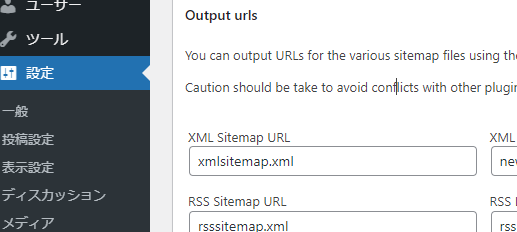
有効になると、WordPressの設定にGoogle XML Sitemapが出てくるので、XML Sitemap URLの欄をコピーします。

この場合はxmlsitemap.xmlです。
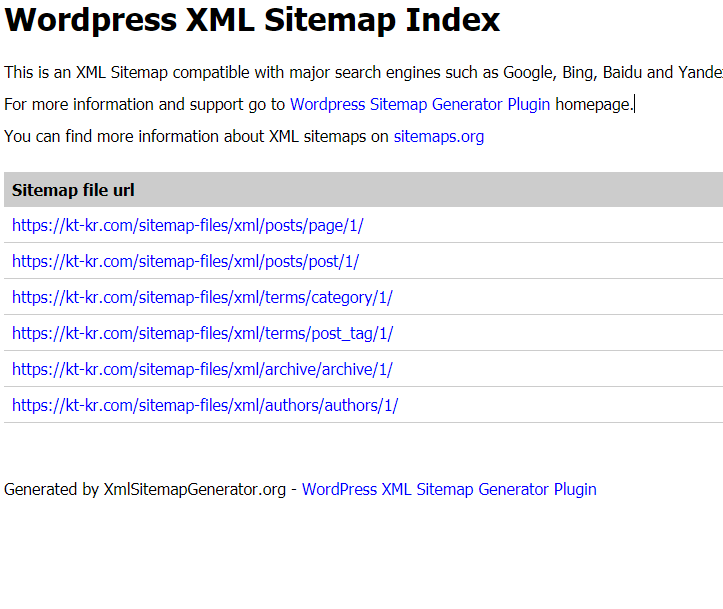
自分のブログURLに上記ファイル名を足してアクセスしてみてください。こたブログの場合は【https://kt-kr.com/xmlsitemap.xml】です。
ブラウザでアクセスするとこのような表示になります。

search consoleでサイトマップを登録
この記事にたどり着いた人はおそらくSearch Consoleに既に登録している方かと思いますので登録方法はいつか記事を書くとして割愛します。
Search Consoleにログインして左メニューからサイトマップを選択します。
新しいサイトマップの追加の欄に、先ほどのURLを張り付けてください。※こたブログで言えば【https://kt-kr.com/xmlsitemap.xml】です。
すると、しばらくは取得できませんでした、という表示になりますがしばらく時間を空けると登録されます。
これで、Googleにブログの存在を伝える事ができました。
定期的にサイトマップをGoogleクローラーが見に来てくれるので登録後はあまり気にせず、バシバシいい記事を書いてクロールしてもらいましょう。
ユーザ用サイトマップを作成
検索エンジン用のサイトマップ設定が完了したら、次はブログをアクセスしてくれたユーザへのサイトマップを作りましょう。
せっかく興味を持ってくれたユーザがブログ内をストレスなく廻れるように、このサイトの記事一覧を作成してあげましょう。
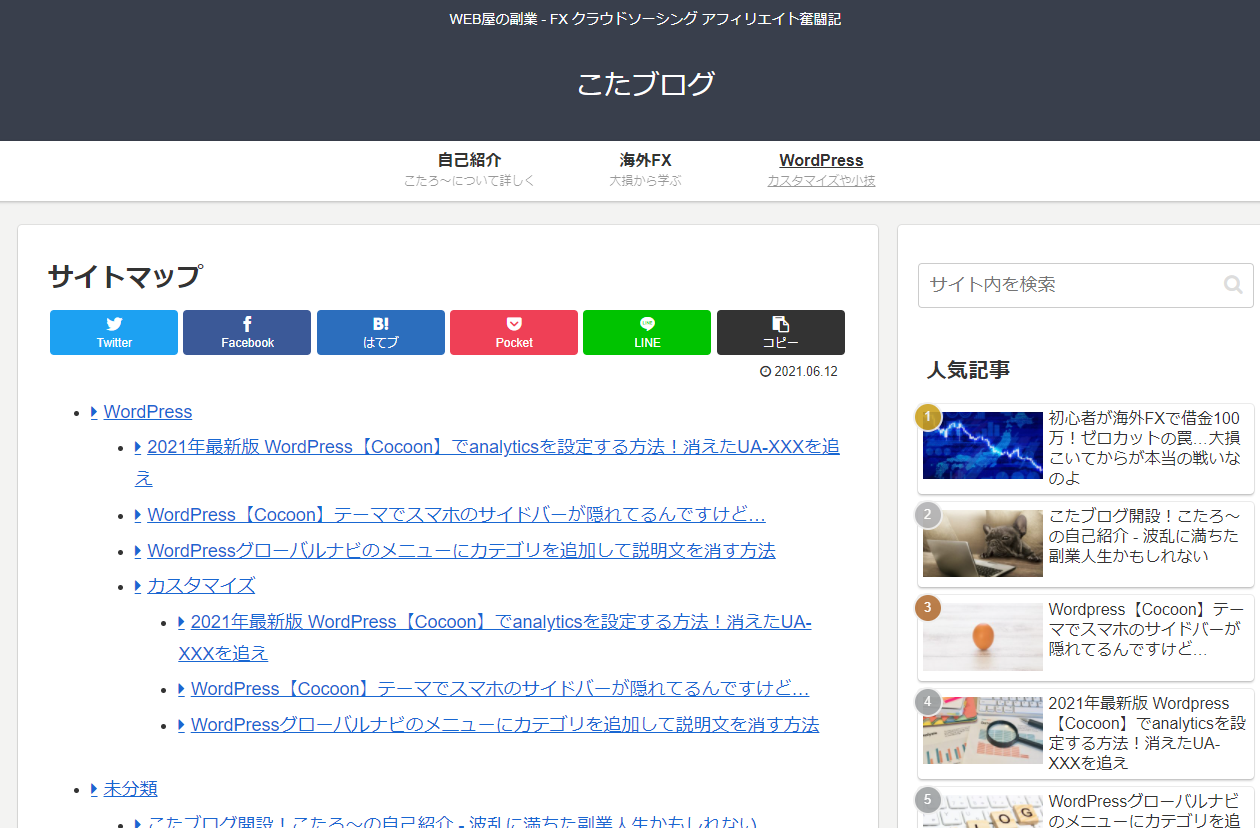
こたブログのサイトマップは下記ページです。Pz auto Sitemap というプラグインを利用して2分で作れました。
サイトマップを表示される固定ページを作成
プラグインをインストールする前に、プラグインを表示させるための固定ページをあらかじめ作っておきましょう。
固定ページ⇒新規作成を押した後に、テキストモードに変更、あまり深く考えずに <!– SITEMAP CONTENT REPLACE POINT –> とだけ打ち込みます。

この時に、アドレスバーに表示される記事ID(数字)をメモしておきましょう。
![]()
この場合は97ですね!
プラグインPS auto Sitemap をインストール
プラグイン→新規追加から PS auto Sitemap と検索してインストール→有効化します。

PS auto Sitemap の設定
あと一息です、ワードプレス管理画面の設定→PS auto Sitemapを選択して先ほどの記事IDを【サイトマップを表示する記事】に数字を入力します。

あとのパラメータはお好みで設定してください。
ユーザ用サイトマップ完成
今までの工程を問題なく設定できると、以下のような表示が固定ページに追加されます。

無事完成です!

全部一気にやると大変だった
まとめ
昔はサイトマップなんて作って意味あるのかな?なんて考えてめんどくさがって作らない事が多かったのですが
たとえ一人でもアクセスしてくれたユーザが他の記事も読んでくれる可能性があるのであればワザワザつぶす必要もないなと考えて、絶対設置するようになりました。
ユーザの為を考えて追加した機能は無駄になることはないと思ってますし、このような細かな心配りができているブログは何度も訪問して読み返してみたくなるものです。
丁寧にブログを仕上げてより良い体験を訪れたユーザにしてもらえるよう僕も頑張ります。



